 联系我们
联系我们
 0351-2582020
0351-2582020

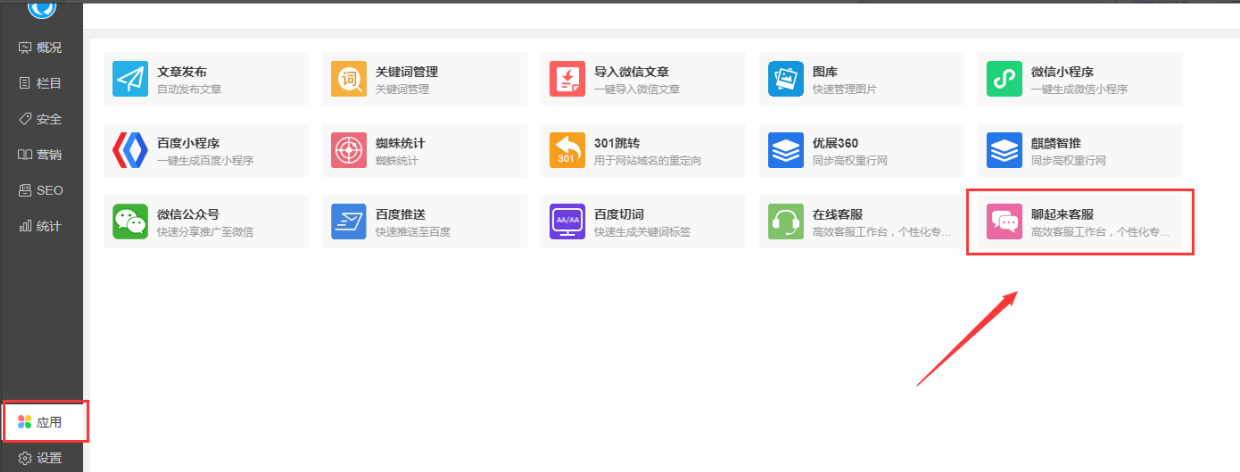
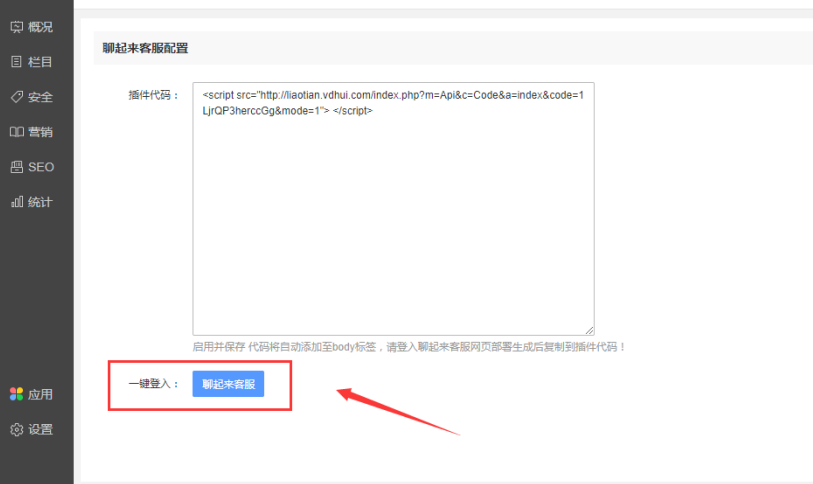
点击一键登录聊起来客服进入客服设置

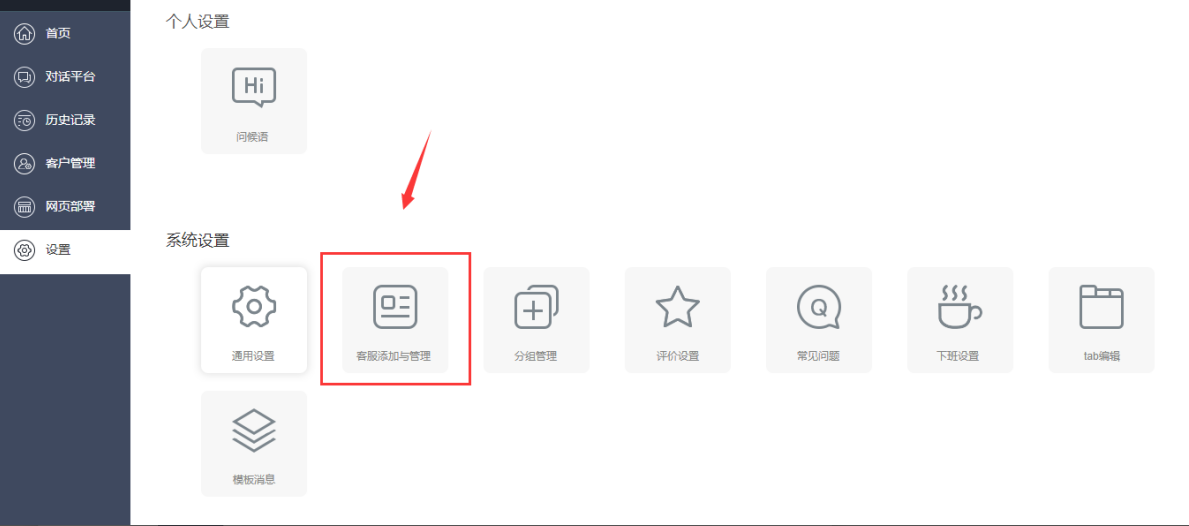
点击设置—客服添加与管理

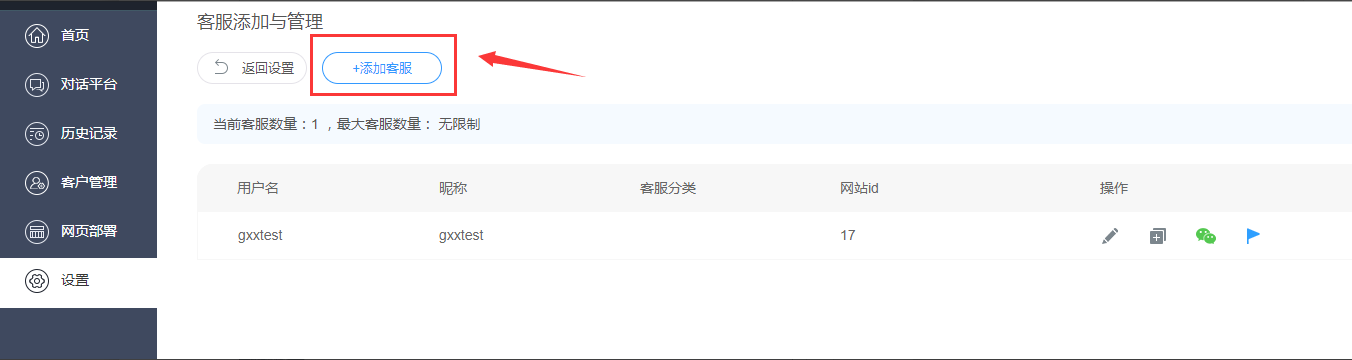
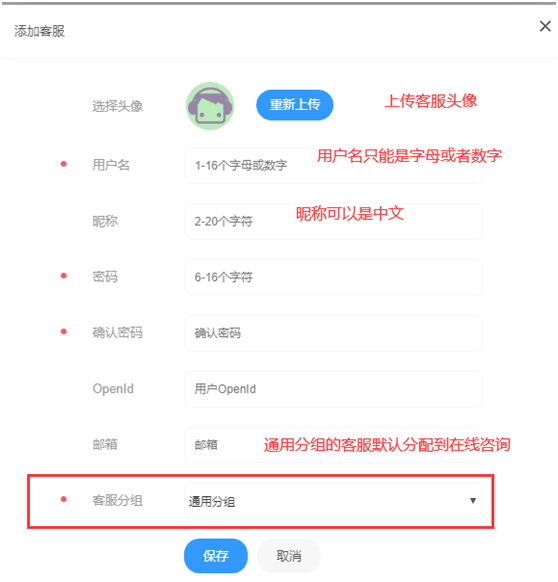
点击添加客服


如果有所有客服离线但其中一名客服开启离线消息优先 则新访客发送消息的时候会优先分配给此客服,如果未开启,则会随机分配。老访客则分配给之前负责老访客的各个客服。

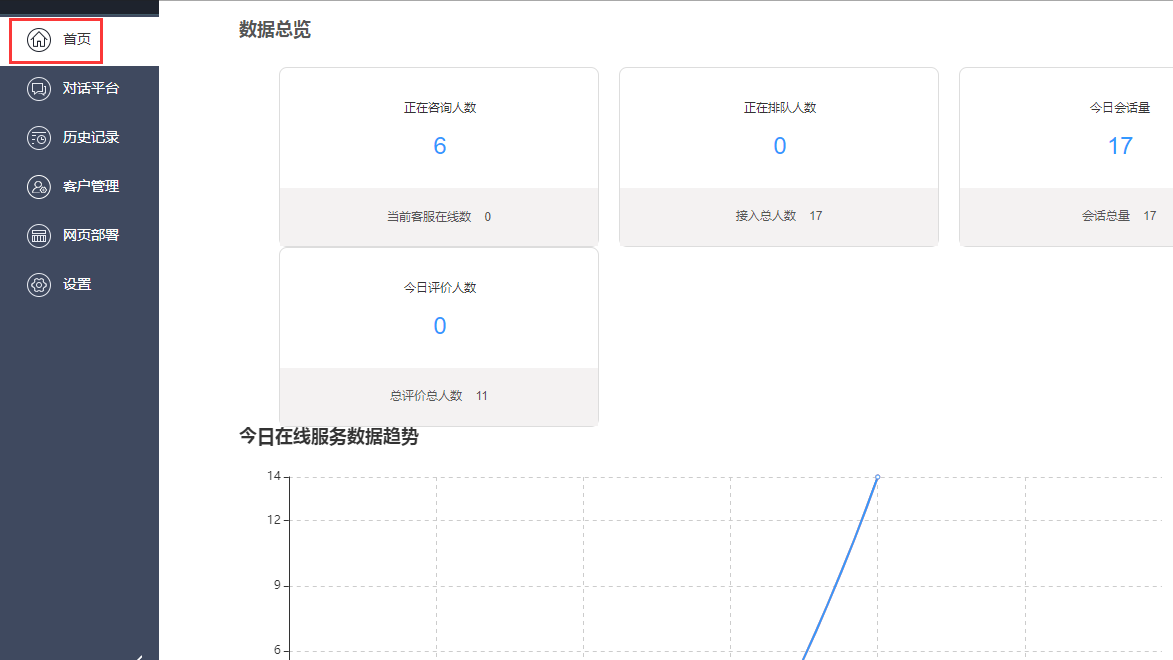
点击首页可查看客服数据汇总

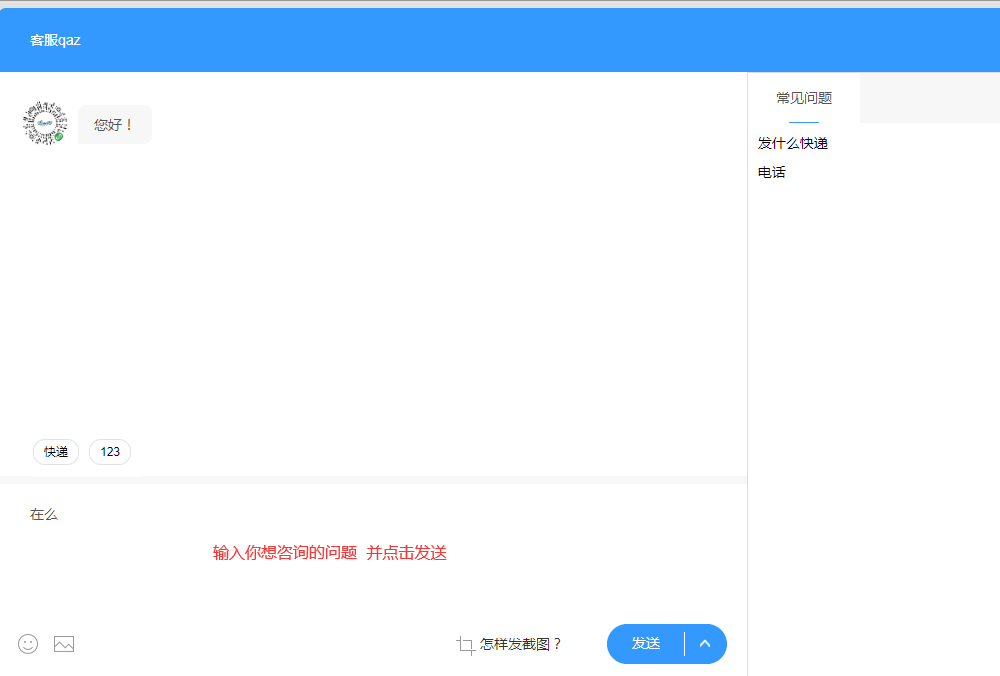
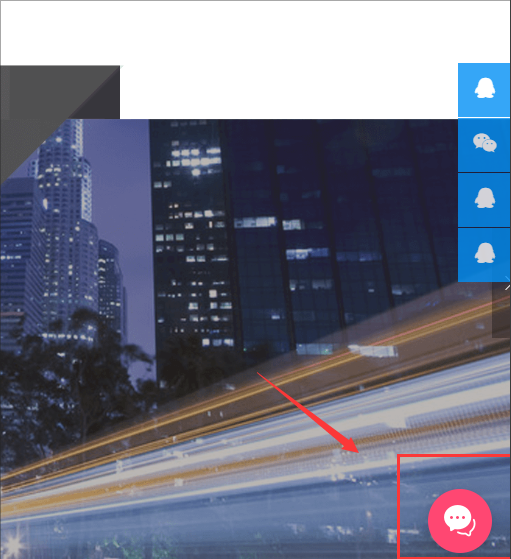
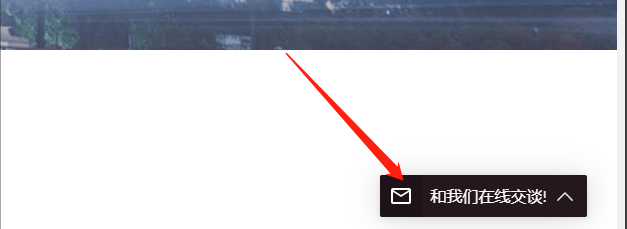
用户点击在线客服

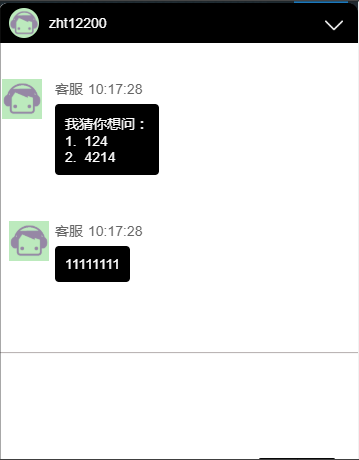
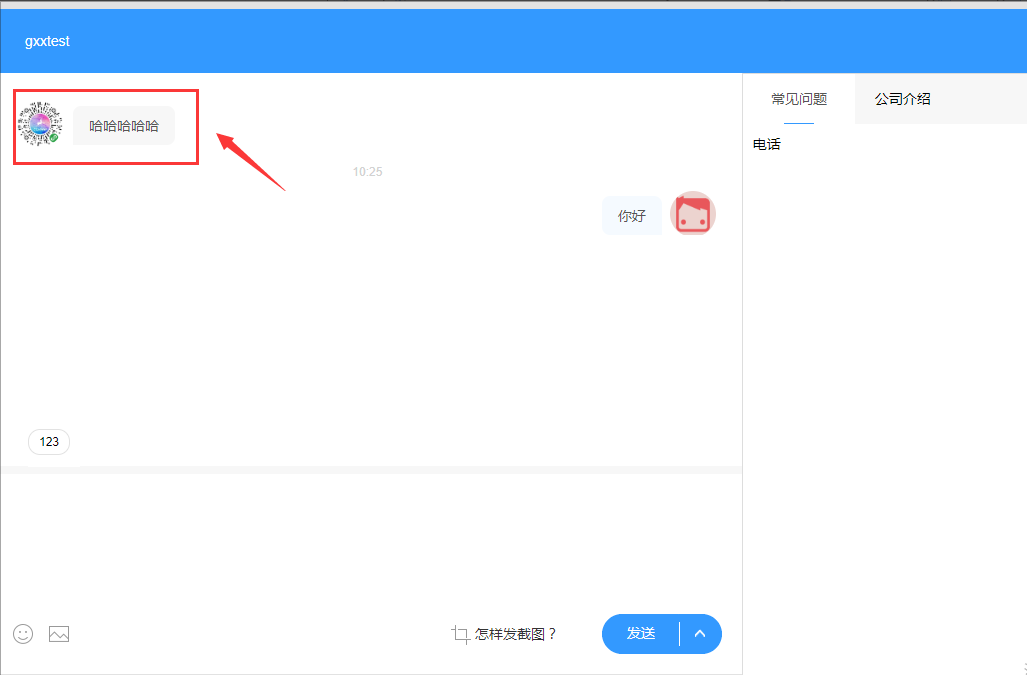
跳转到聊天界面
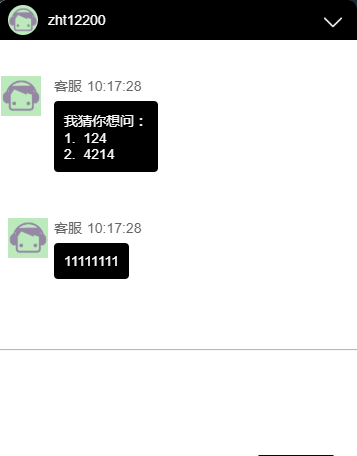
若开启迷你窗口

迷你窗口显示如下图

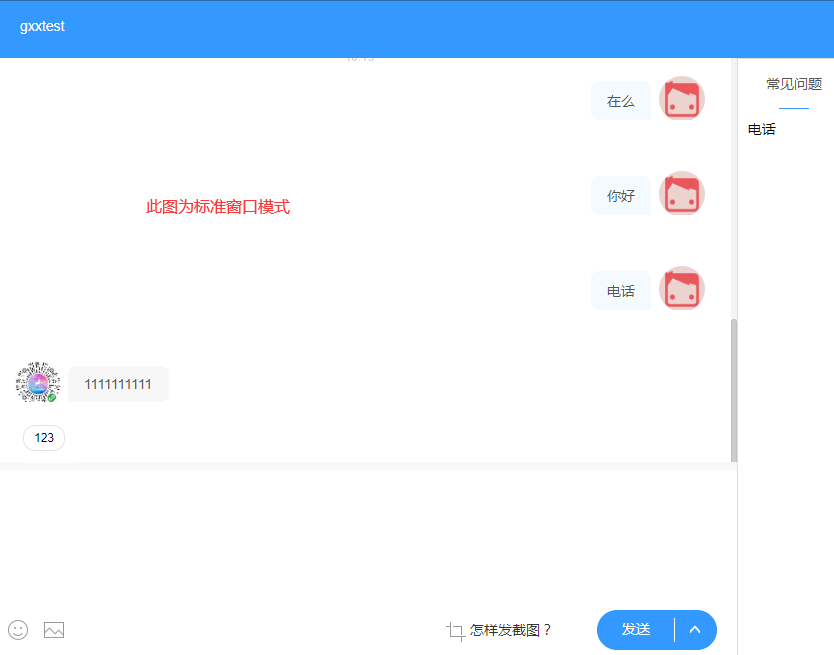
如若开启标准窗口模式则显示如图

注:无论更改任何窗口模式都需要重新生成js并且复制进入第三方代码点击保存
客户输入想要咨询的问题 点击发送

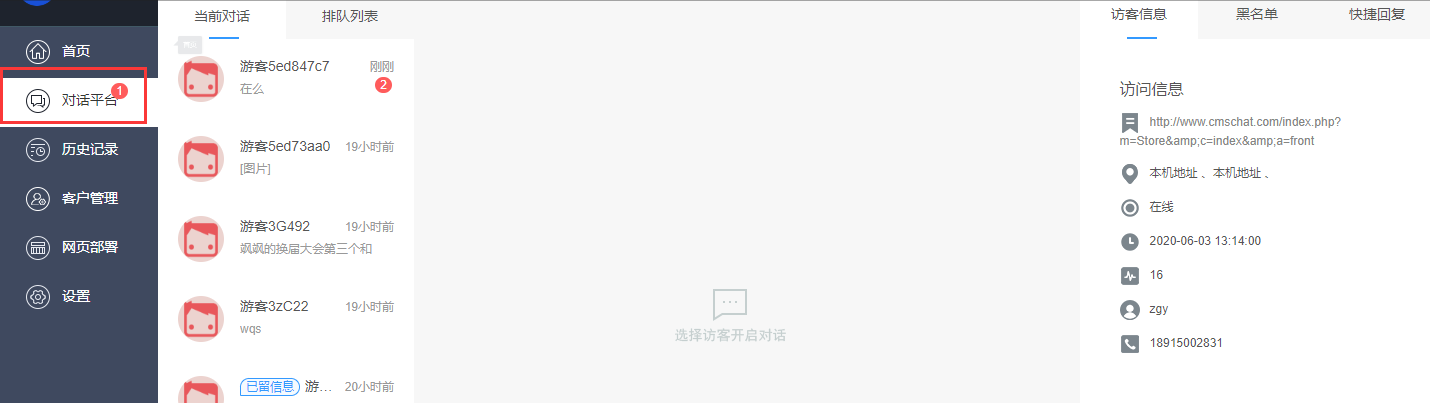
后台就会显示消息提醒

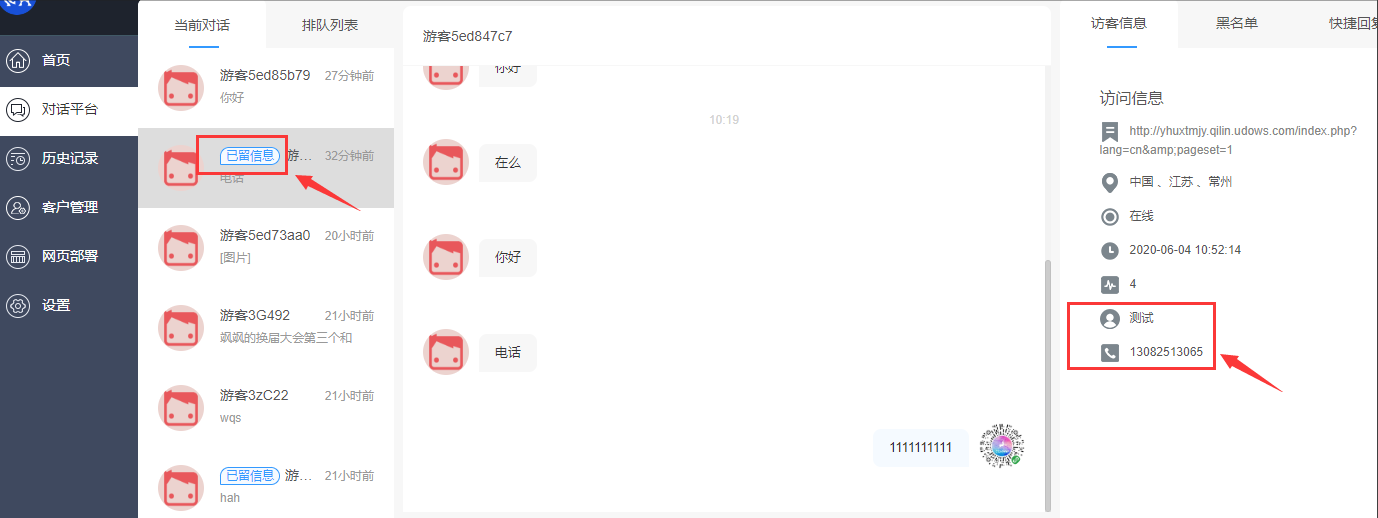
点击对话可查看到访客信息


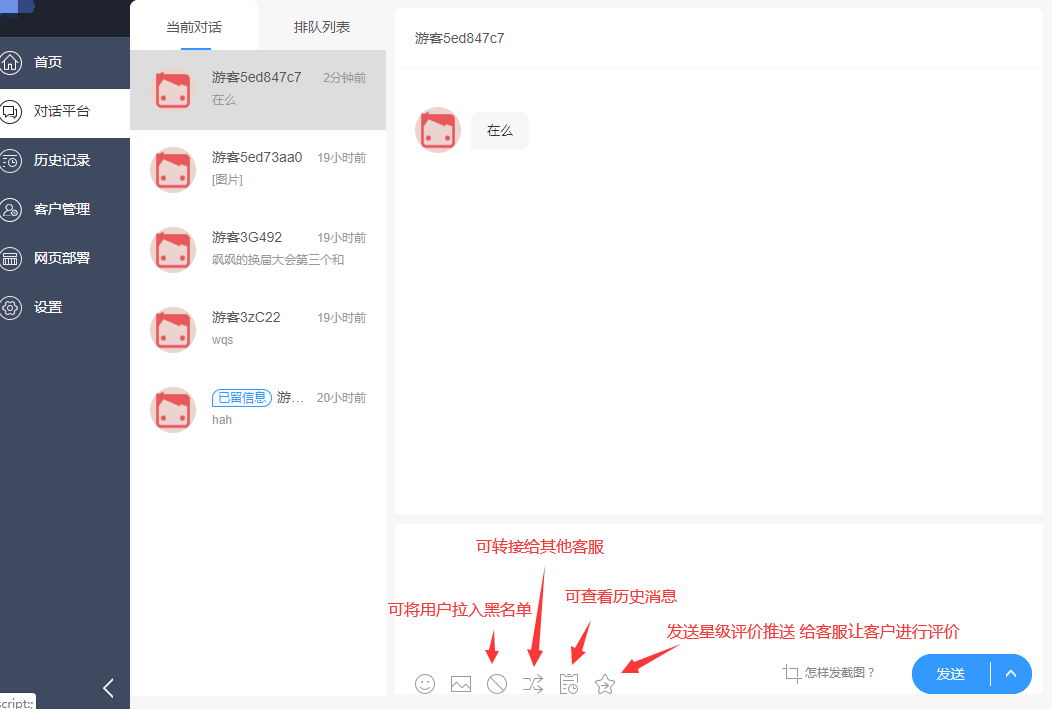
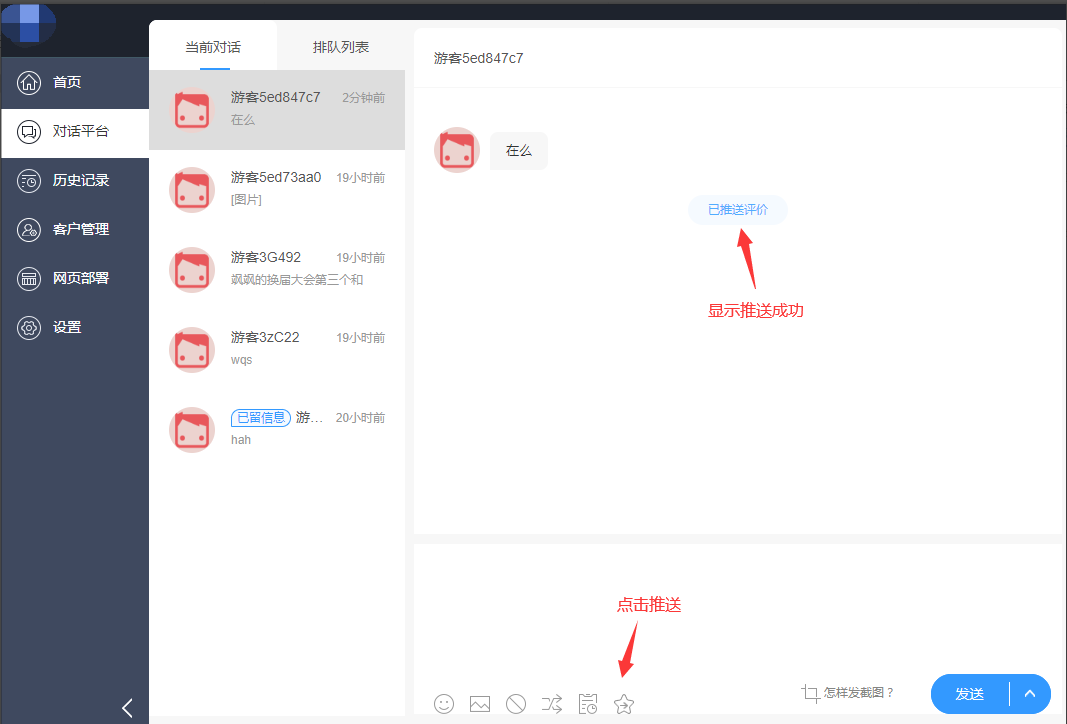
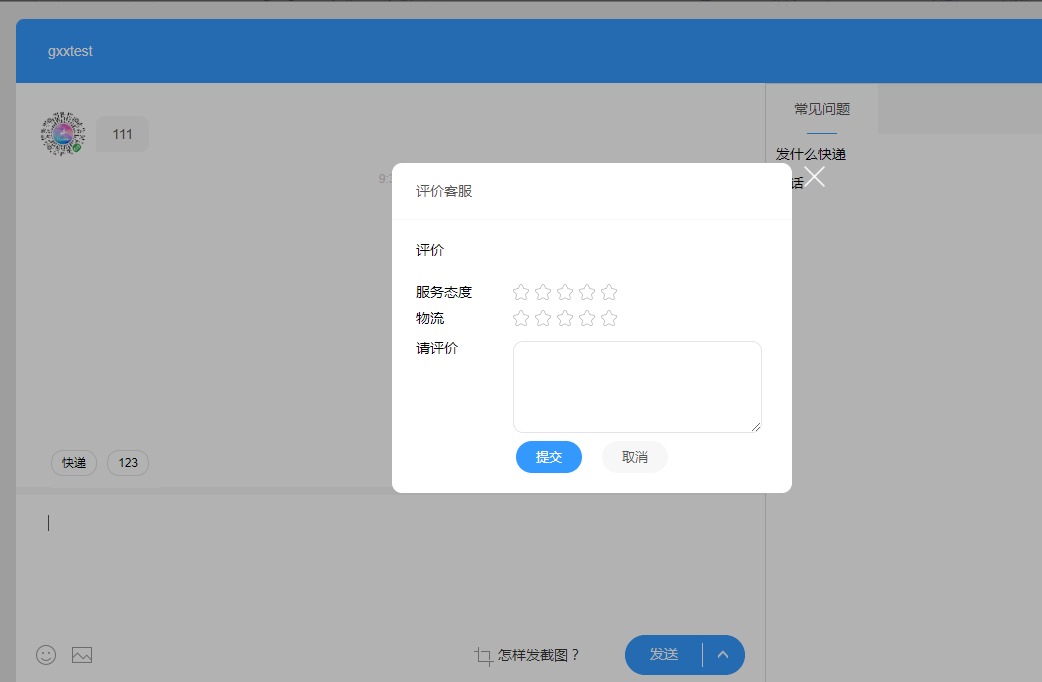
客服聊天结束以后点击星级评价推送

用户则会显示评价界面,进行评价

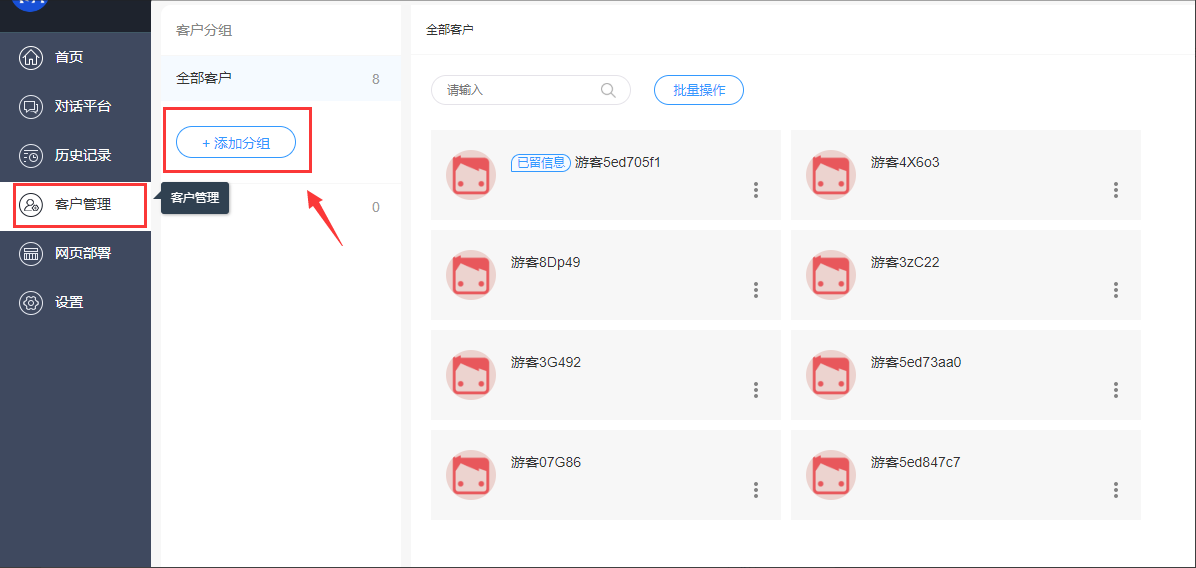
点击客服管理—添加分组 可对来访的用户进行分组分配


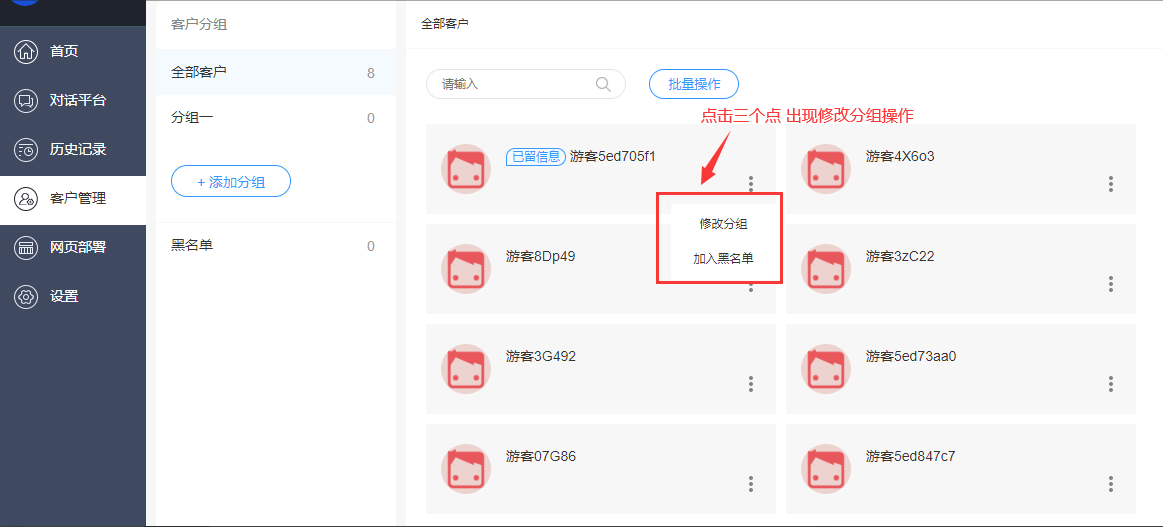
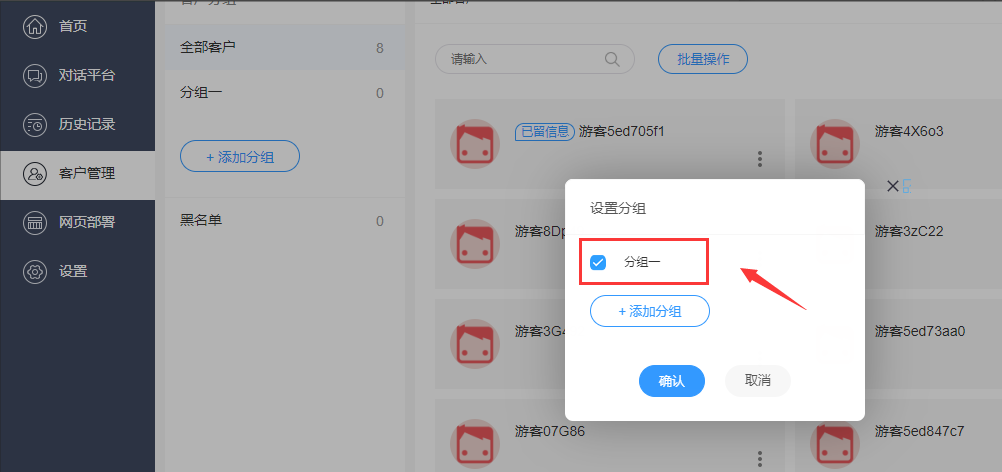
点击用户右下角的三个点 出现修改分组操作

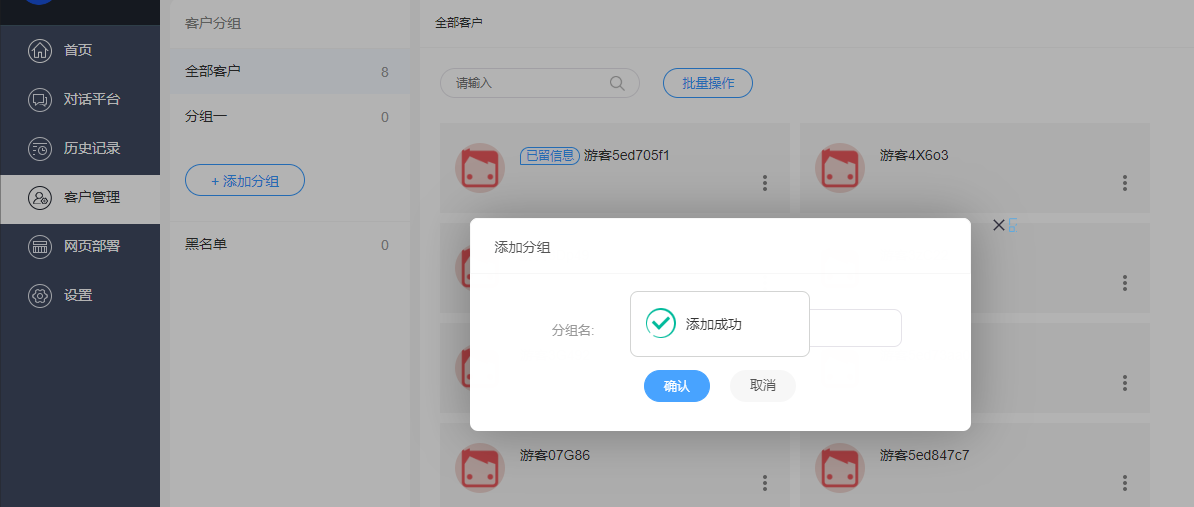
选择分组点击确认

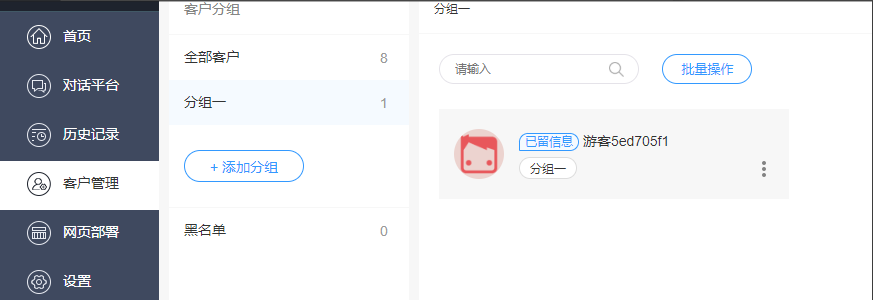
用户分配成功 可点击分组查看已分组用户

风格设置
点击风格设置可自定义客服风格

后台显示如图

注:聊天框设置仅对迷你窗口有效

迷你窗口显示如图

迷你窗口当客服离线时会出现如下图所示的图标,并弹出留言信息


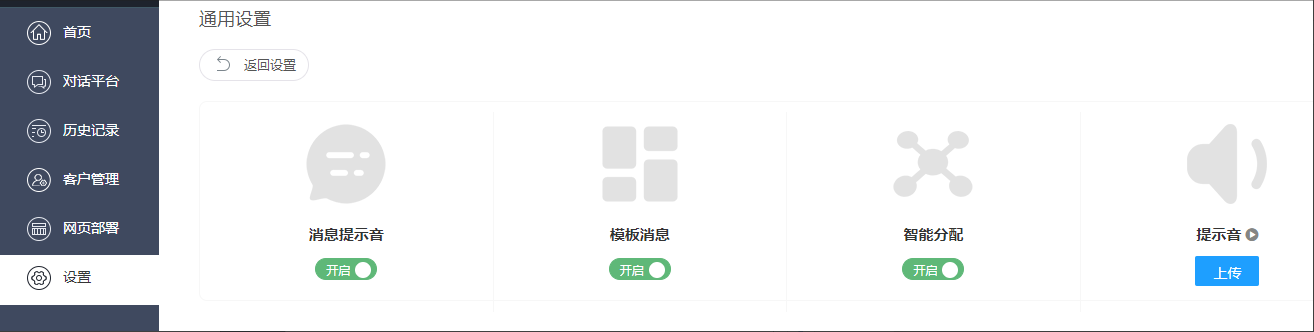
点击设置—通用设置
开启消息提示音:当有消息来时 则会有声音提示
开启模板消息:手机端则会显示模板消息提醒
开启智能分配:访客将会智能分配给客服分组

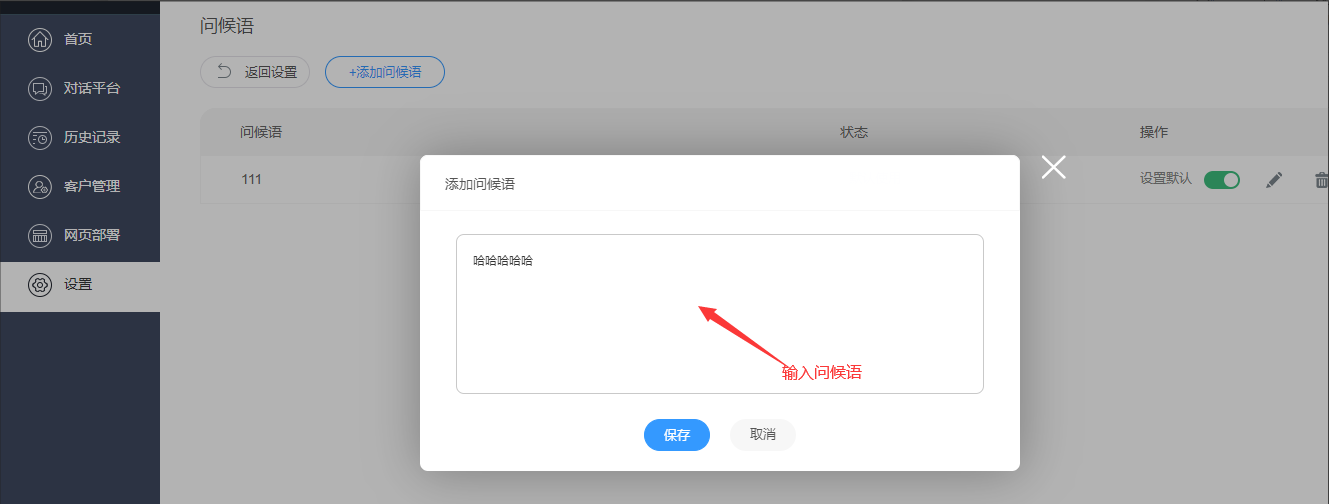
设置—问候语设置
点击添加问候语

当新用户咨询时 则会自动回复设置默认的问候语

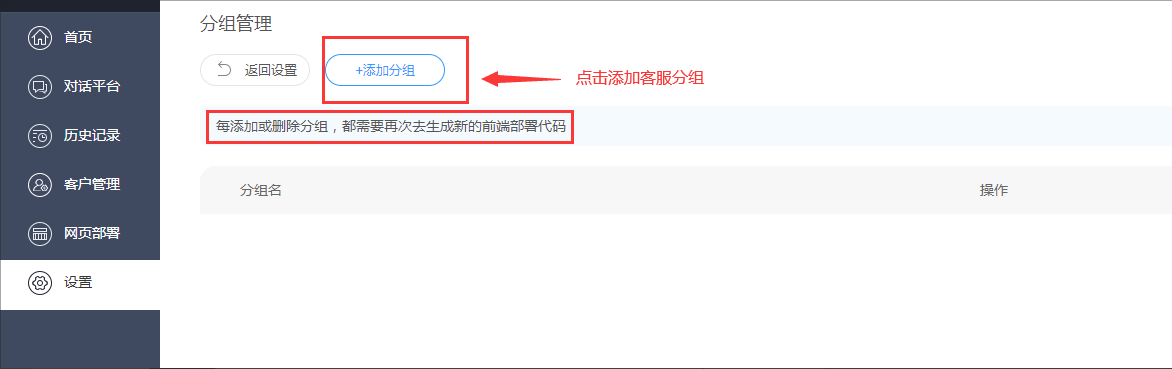
设置—分组管理
点击添加分组


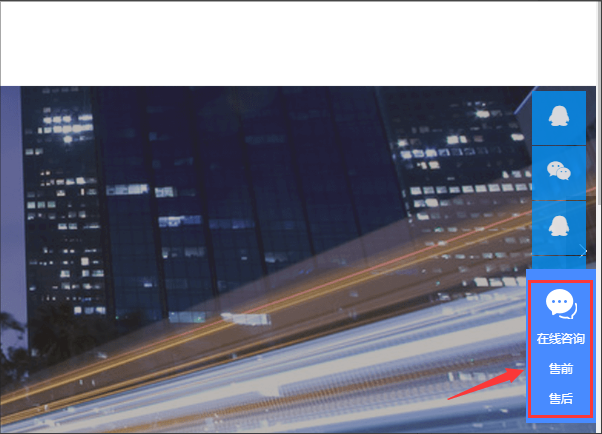
网页则会显示你创建好的分组,用户想要咨询关于哪个分组的问题直接点击即可

可将你添加的客服分配到对应的分类中去

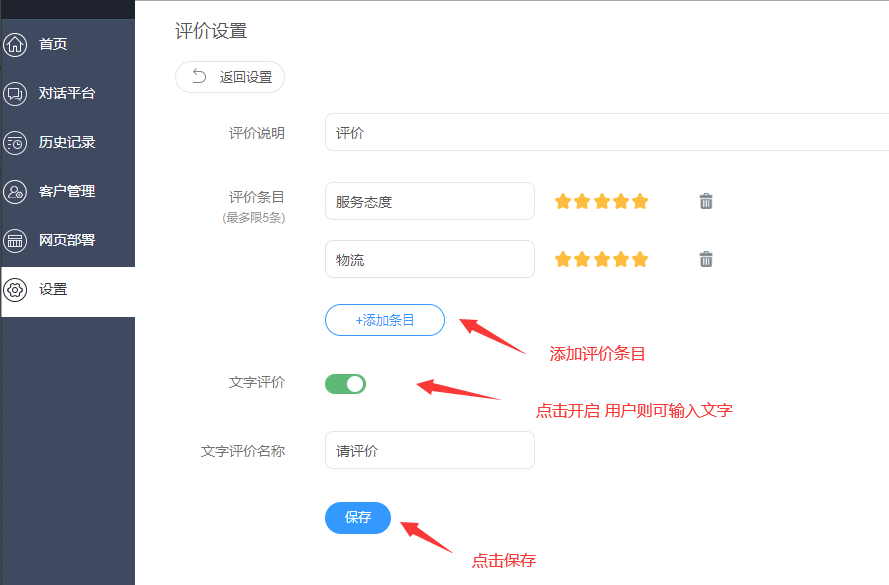
设置—星级评价设置

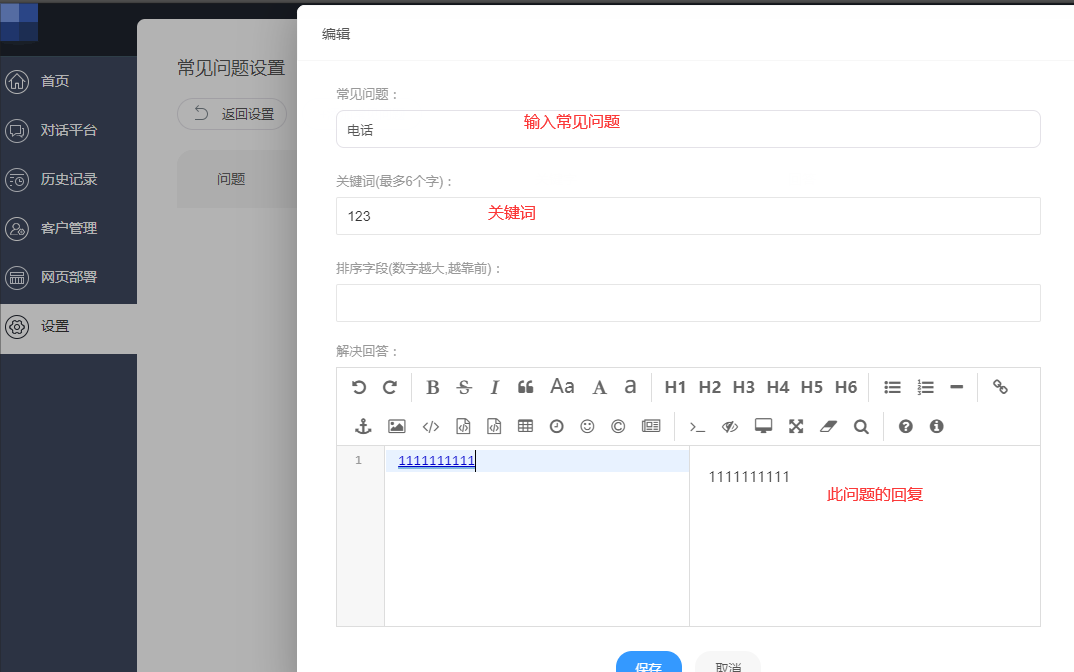
设置—常见问题设置
点击添加常见问题

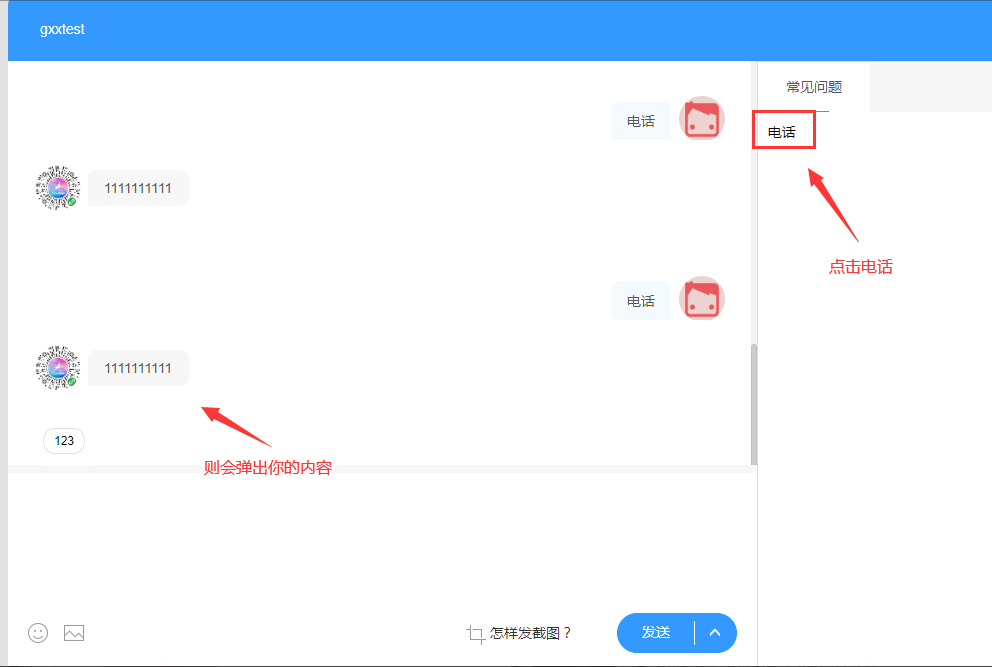
点击常见问题 则会弹出你设置的常见问题内容

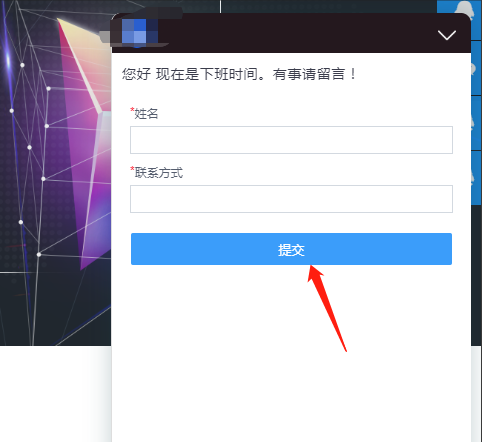
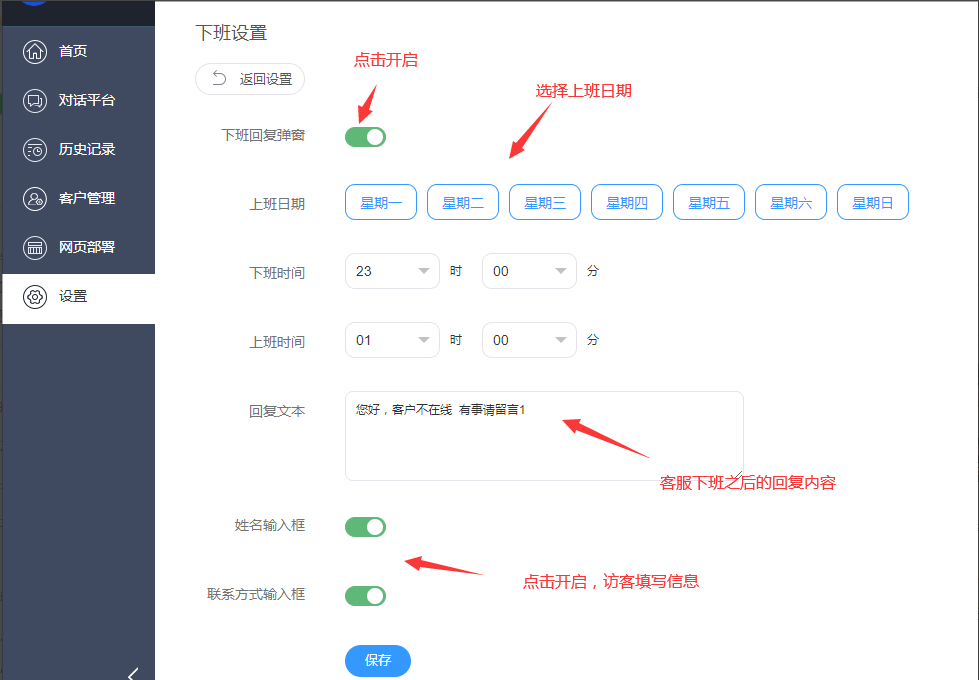
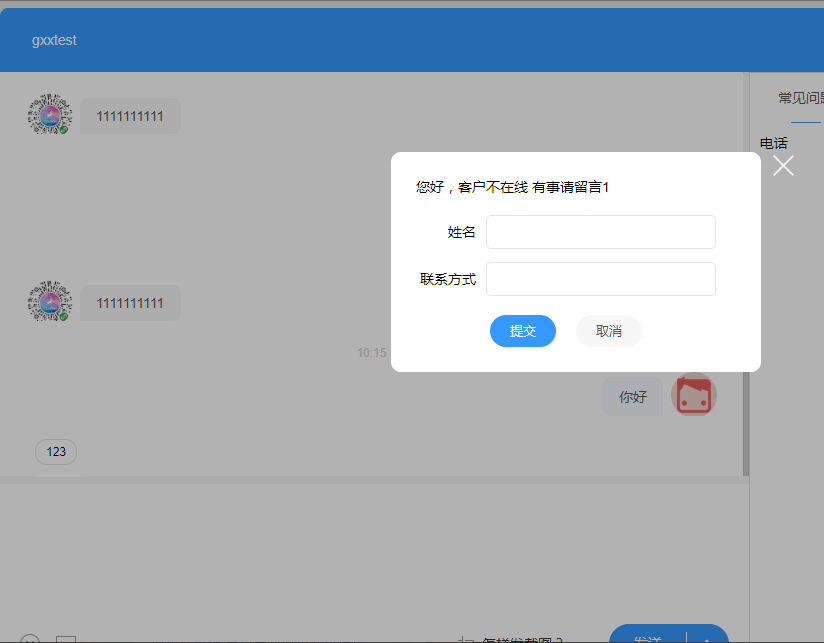
设置—下班设置


如访客填写信息以后 后台则显示已留信息

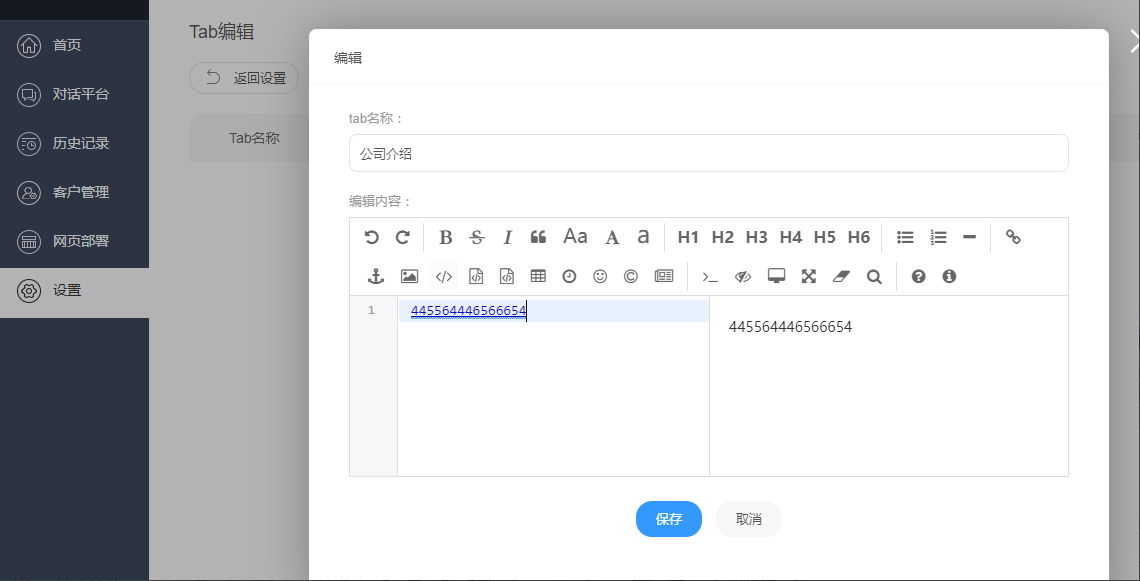
设置—tab编辑
点击添加tab 输入名称以及内容

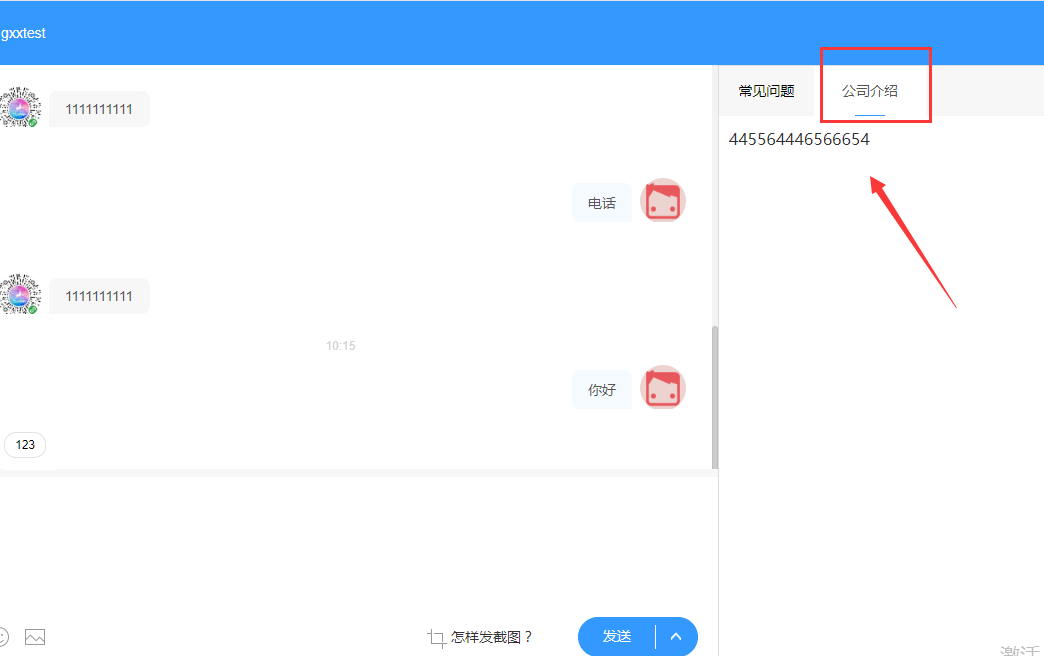
聊天界面则会显示

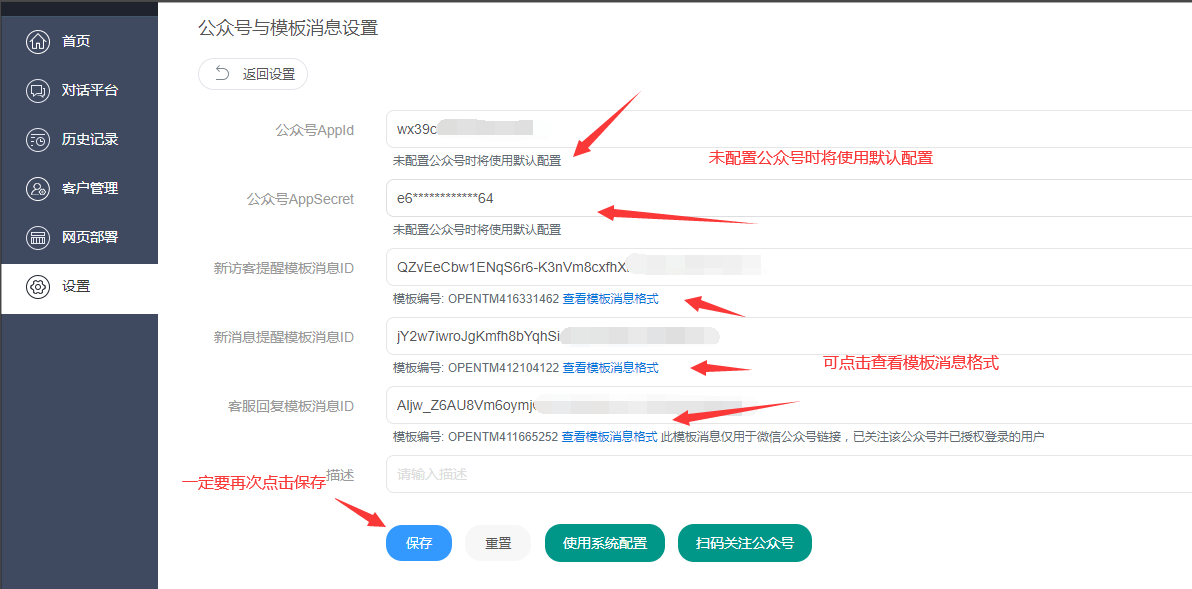
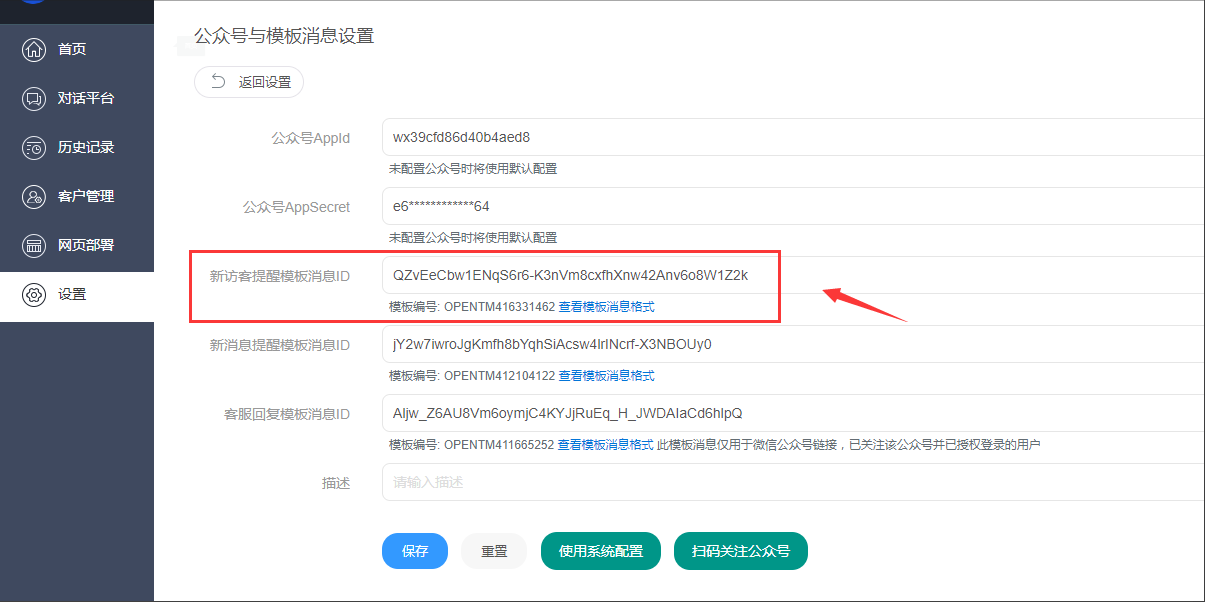
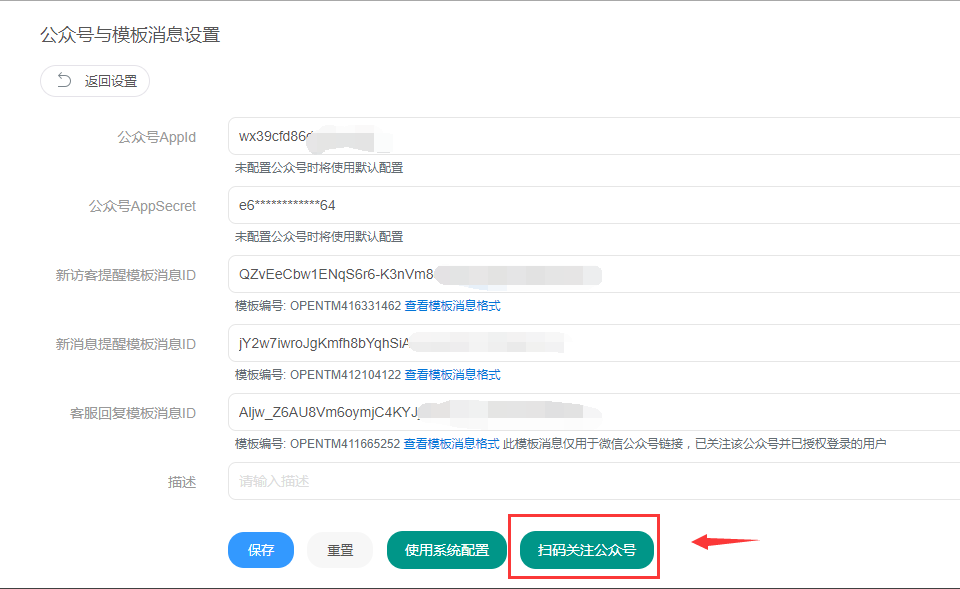
设置—模板消息
如果未配置公众号时将使用默认配置 一定要再次保存
如果使用自己的公众号则需配置下公众号的参数

客服接收离线模板消息提醒需要做以下操作
1、关注公众号
2、设置-客服添加与管理界面,需要接收离线模板消息的客服点下图的微信图标

点击微信图标之后会出现一个二维码,客服微信扫这个二维码

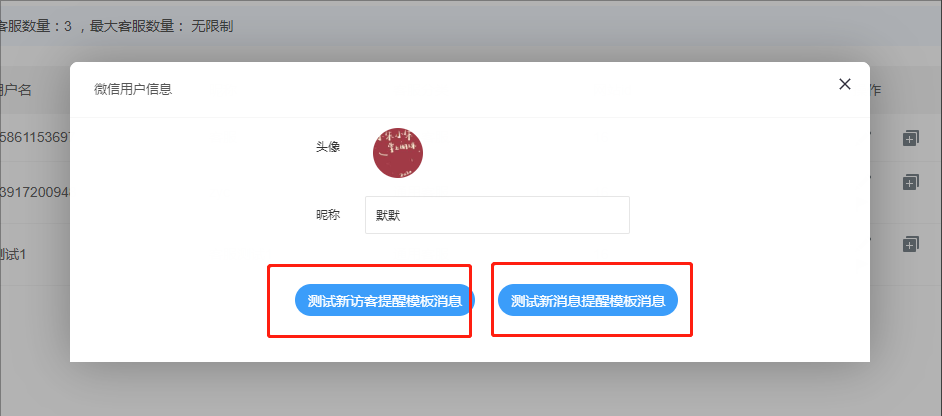
扫完之后刷新一下,会有以下提示,点击测试新访客提醒模板消息和测试新消息提醒模板消息,手机端会收到模板消息提醒。接收到模板消息提醒的话就说明此微信已绑定成功,如果接收不到说明此微信没有绑定成功

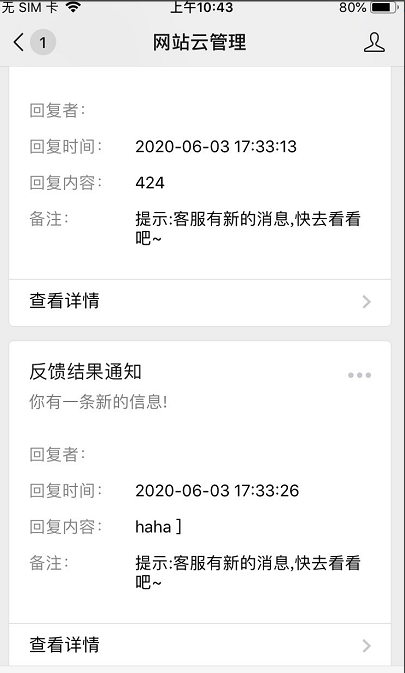
测试提醒模板消息如下图

新访客提醒模板消息ID(当客服离线时新用户第一次点击对话窗口,则会发送消息提醒给客服)

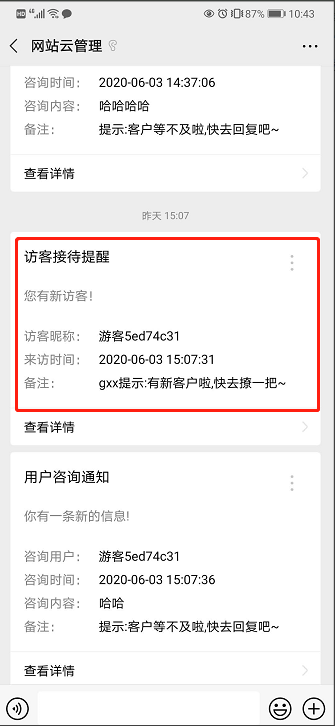
手机端显示如下图,点击模板消息可直接与访客进行聊天

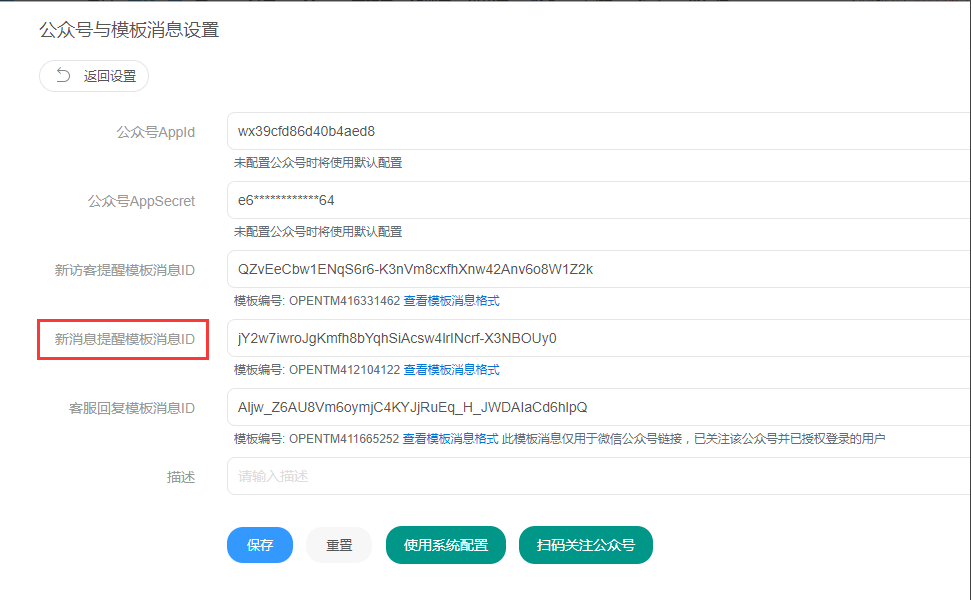
新消息提醒模板消息ID(当客服离线时访客发送消息,则会发送消息提醒给客服)

手机端显示:

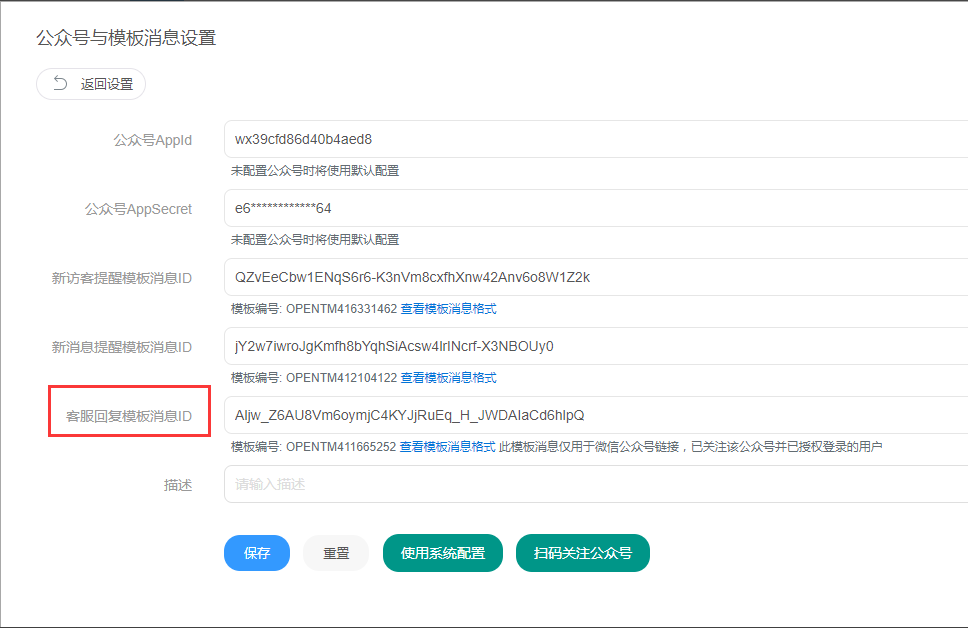
客服回复模板消息ID(当访客离线时,客服回复消息,则会发送给访客)

访客接收离线模板消息提醒需要做以下操作
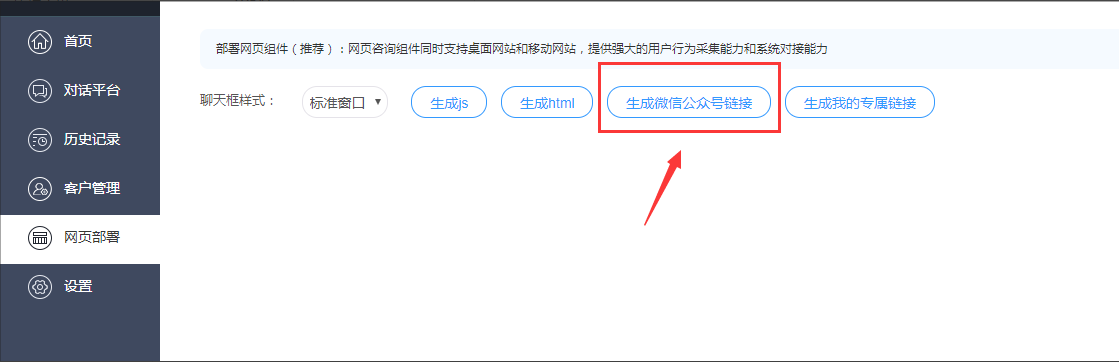
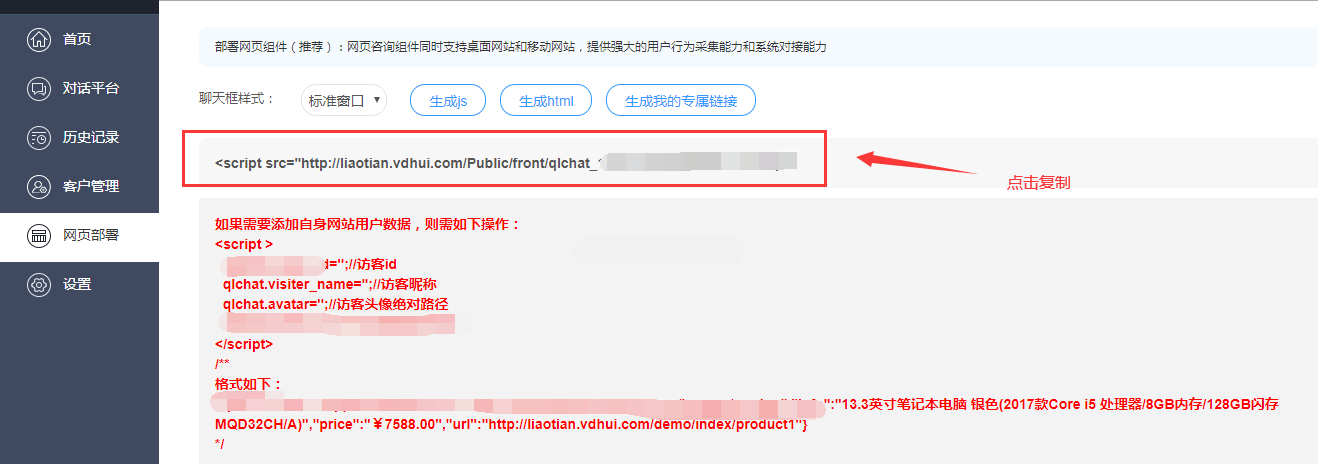
1、客服点击网页部署点击生成微信公众号链接

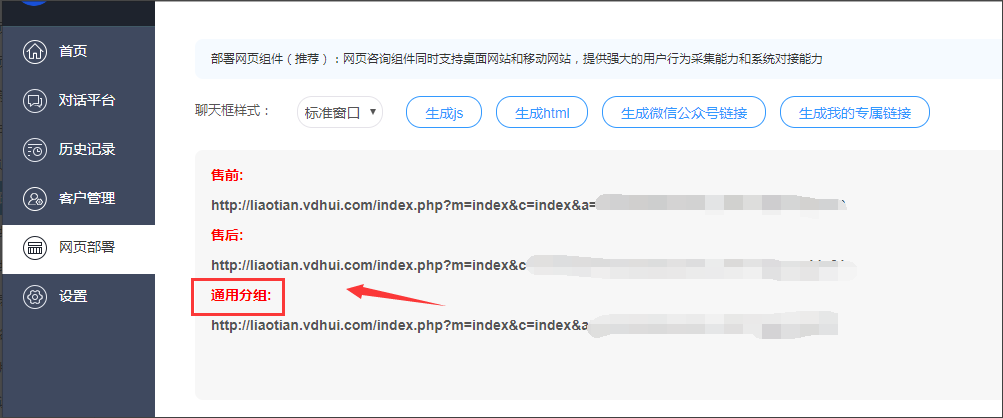
2、将通用客服生成的链接复制以及底部的二维码一起发送给访客


3.访客需用微信打开此条链接并且扫码关注发送的公众号,才可绑定成功
访客离线时手机端显示:

最后点击网页部署—生成js(聊天框样式有标准窗口和迷你窗口)

复制js生成的代码

将生成的js代码复制进入网站的第三方代码的底部代码中并且点击保存 则客服创建成功